Rating Component
June 13, 2022
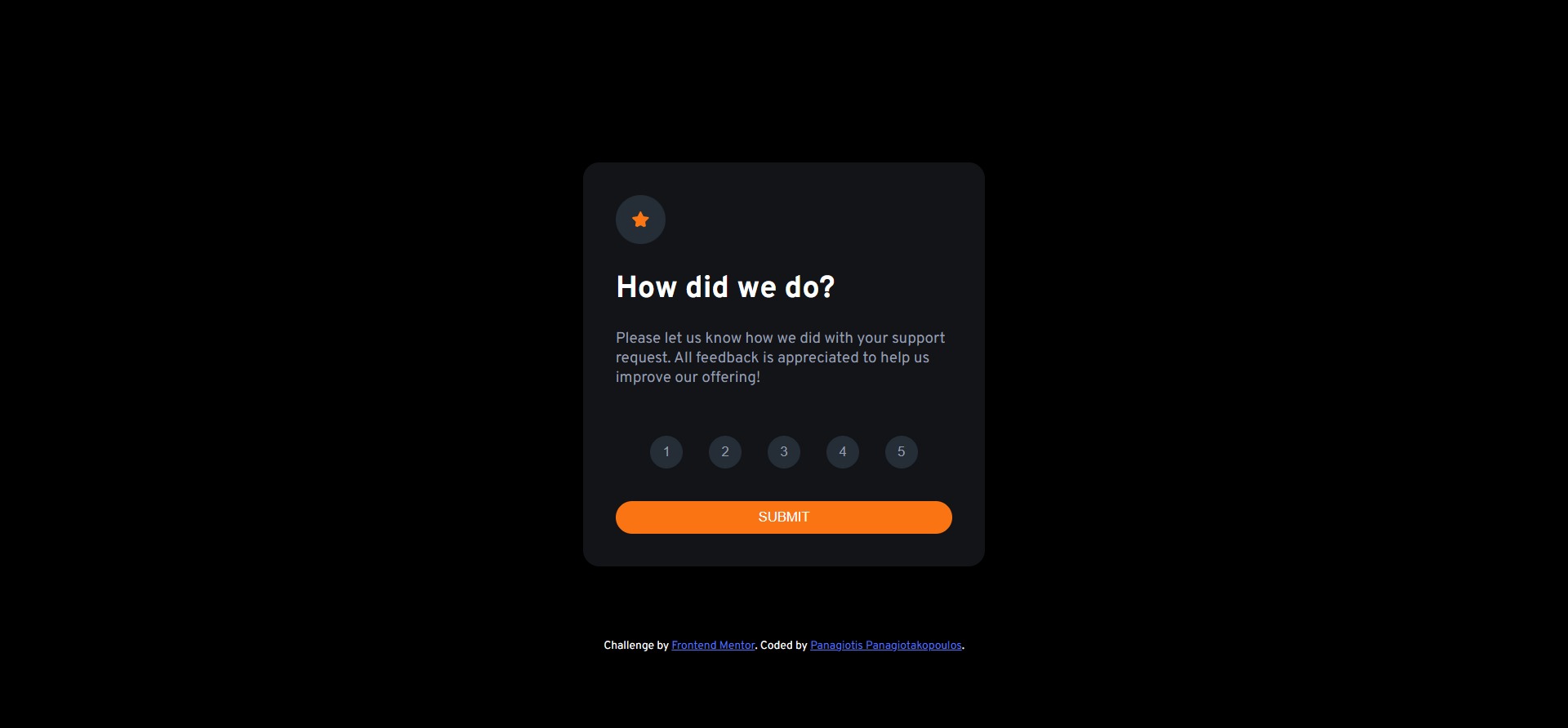
This is a solution to the Interactive rating component challenge on Frontend Mentor.
Users should be able to:
- View the optimal layout for the app depending on their device’s screen size
- See hover states for all interactive elements on the page
- Select and submit a number rating
- See the “Thank you” card state after submitting a rating
Features:
- Semantic HTML5 markup
- CSS custom properties, Scss syntax
- dialog markup
- dialog polyfill
- Skypack cdn
For this challenge, I thought to use the new dialog element. It’s mostly supported in all browsers and it has many built-in features. It was fairly easy to implement this element and create a modal. Later I added a dialog polyfill to make it work in browsers that don’t support dialog. I imported the polyfill from the skypack library.